嗨嗨~我是914 今天要來學習其他運算子跟三元運算子囉GOGOGO
嗨嗨~昨天沒發文XD
太久沒有發js文了QQ
大笑~有被別人認出來我是誰了
蠻有趣的其實
很像那種見網友的感覺(?)
今天要來說一下其他的運算子,像是賦值、單元運算子跟三元一次運算式
原本要說明的let、var、const(開始頭痛)會排到下篇文章進行說明
也會來排定一下發文的內容,不然好像都有點亂亂的。
那我們就開始辣
前情提要&重要事項
1.下面有提到字串串接的部分,可以查閱這篇文章
更新:(原文)i++跟++i的差異點
不論是「i++」或「++i」其實打印出來的結果都是:「i 值加 1」,
仔細觀察上述兩個程式碼片段,其差異僅在「++」運算子擺放的位置;
在分別執行後,我們可以得知「Code Fragment A」的打印結果是「01」,
而「Code Fragment B」的打印結果則是「11」,兩者不同。
「i++」代表著後綴運算,所以「i」會先執行「當前動作」 ,
然後再將「i」值進行加 1 的動作,執行結果理所當然是「01」;
反觀「++i」,它則是先將「i」值加 1 後再進行「當前動作」。
賦值運算子將等號(=)右側的值,指定給左側的變數
這塊剛開始我真的超不瞭解的,但是多用幾次
或是多印出來,就有比較理解了唷
開始來舉一些範例
// 使用 = 賦值運算子
let a = 10; // 將 10 賦值給變數 a3
let b = 20; // 將 20 賦值給變數 b
console.log(a); // 輸出 10
console.log(b); // 輸出 20
// 使用 += 複合賦值運算子
let c = 5;
c += 3; // 相當於 c = c + 3
console.log(c); // 輸出 8
// 使用 -= 複合賦值運算子
let d = 10;
d -= 2; // 相當於 d = d - 2
console.log(d); // 輸出 8
// 使用 *= 複合賦值運算子
let e = 4;
e *= 3; // 相當於 e = e * 3
console.log(e); // 輸出 12
// 使用 /= 複合賦值運算子/
let f = 12;
f /= 4; // 相當於 d = d / 4
console.log(f); // 輸出 3
// 使用 %= 複合賦值運算子
let g = 10;
g %= 3; // 相當於 g = g % 3
console.log(g); // 輸出 1
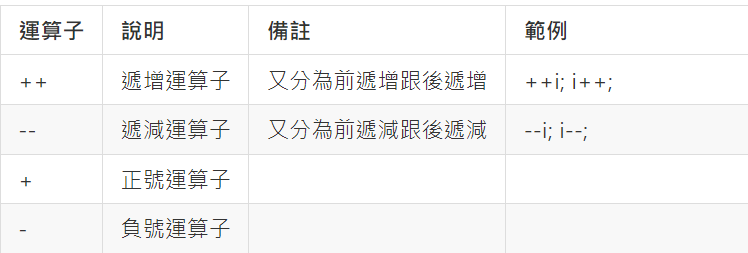
單元運算子是只要一個運算元就可以運算的喔
//++ 單元運算子(遞增)
let a = 5;
a++; // 等於 a = a + 1
console.log(a); // 輸出 6
let b = 5;
++b; // 等於 b = b + 1
console.log(b); // 輸出 6
// -- 單元運算子(遞減)
let c = 5;
c--; // 相等於 c = c - 1
console.log(c); // 輸出 4
let d = 5;
--d; // d = d - 1
console.log(d); // 輸出 4
//+ 單元運算子(正號)
let e = "5";//原本是字串
console.log(typeof e);//strng
e = +e; // 將字符串轉換為數字
console.log(typeof e); //number
這部分要來再補充一下上面+ 可以用來使用在字串串接,
也能夠使用+= 去做串接,還有其他方法可以來做字串串接喔~
舉例如下:69
let greeting = "Hello";
greeting += ", ";
greeting += "world!";
console.log(greeting); // 輸出 "Hello, world!"
// - 單元運算子(負號)
let f = 5;
f = -f; // 將數字轉換為負數
console.log(f); // 輸出 -5
三元一次運算式
條件式 ? 成立時的運算式 : 不成立時的運算式
let age = 18;
let canVote = (age >= 18) ? "可以投票" : "不能投票";
8//如果歲數大於或是等於18歲就可以投票,那如果是小於就不能進行投票
console.log(canVote); // 輸出 "可以投票"
我是超級新手,若有任何建議或是錯誤的部分,歡迎底下留言唷thanks
我們下篇文章見掰掰~
對自己多用點心,日益努力,而後風生水起。盡情玩耍,盡情學習,盡情熱愛,盡情討厭,在需要的時候釋放善意,在必要的時候展現強硬,把這不得不過完的一生,變成值得慶賀的一生。
參考資料
https://ithelp.ithome.com.tw/m/articles/10203434
智慧結晶GPT

国外高校的每个专业基本都有assignment作业,并且每次布置的assignment写作要求也会跟之前不同。因此assignment可能比essay要稍难一些。这也是那么多留学生更愿意找assignment代写的原因之一。Australiaway有很多优秀的assignment写手,欢迎联系我们。